AppSumo Deals
How to Create a No-Code Website With Dorik? Step-by-Step Guide

Creating a no-code website with Dorik is simple and quick. In just a few steps, you can build a professional-looking site without any coding skills.
Dorik is a powerful tool designed for users who want to create websites without writing code. Its drag-and-drop interface makes it easy to design a site that looks great and functions well. With Dorik, you can choose from various templates and customize them to fit your needs.
This blog post will guide you through the process of building your no-code website with Dorik. By the end, you’ll have a fully functional site ready to launch. Let’s dive in and get started on your website creation journey!
Introduction To No-code Websites
Creating a website can seem like a daunting task. But with the rise of no-code platforms, it has never been easier. No-code websites allow users to build functional and beautiful websites without writing a single line of code. One such platform is Dorik. This blog post will guide you through the basics of no-code websites and how to create one with Dorik.
What Is A No-code Website?
A no-code website is a site built using tools that do not require programming skills. These tools come with drag-and-drop interfaces, pre-built templates, and visual editors. This makes the design process straightforward. No-code platforms cater to those who want to build websites quickly. They are ideal for small businesses, startups, and individuals with limited technical skills.
Benefits Of No-code Platforms
No-code platforms offer several advantages:
- Ease of Use: Anyone can use these platforms, even without technical knowledge.
- Speed: Building a website can take hours instead of weeks or months.
- Cost-Effective: No need to hire expensive developers or designers.
- Flexibility: Make changes on the fly without waiting for a developer.
- Creative Control: Users can experiment with different designs and layouts easily.
| Feature | Benefit |
|---|---|
| Drag-and-Drop Interface | Build websites visually, without code |
| Pre-built Templates | Start with a professional design |
| Customizable Elements | Tailor the site to fit your brand |
| Responsive Design | Ensure the site looks good on all devices |
Getting Started With Dorik
Creating a website might seem difficult. But with Dorik, it’s simple. Dorik is a no-code platform. You can build a website without writing any code. Let’s learn how to get started.
Signing Up For Dorik
First, go to the Dorik website. Click on the “Sign Up” button. You will need to provide your email address. Choose a strong password. You can also sign up using your Google account. Follow the prompts to complete the sign-up process.
Navigating The Dashboard
After signing up, you will see the Dorik dashboard. The dashboard is user-friendly. On the left side, you have the main menu. You can create new projects here. In the center, you will see your current projects. Click on any project to edit it.
The dashboard also has a settings menu. Here, you can update your profile and account details. Explore the dashboard to get comfortable with the layout. It helps you manage your website easily.
Choosing A Template
Creating a no-code website with Dorik starts with choosing the right template. Templates act as the foundation of your site. They set the tone and layout. This step is crucial as it impacts the overall look and feel of your website.
Exploring Template Options
Dorik offers a wide array of templates. Each template is crafted for different purposes. You will find templates for portfolios, blogs, businesses, and more. Explore the options available to understand what suits your needs best.
| Template Category | Best For |
|---|---|
| Portfolio | Showcasing work and skills |
| Blog | Writing and sharing articles |
| Business | Promoting services and products |
Selecting The Right Template
Now, choose a template that aligns with your goals. Think about the purpose of your website. What do you want your visitors to see first? Make sure the template you select supports that vision.
- Content Layout: Ensure the layout fits your content type.
- Visual Appeal: Choose a design that matches your brand’s style.
- Ease of Customization: Pick a template that is easy to tweak.
Consider these factors to make an informed decision. The right template will make your website more effective and appealing. Take your time to explore and select the best one for your needs.
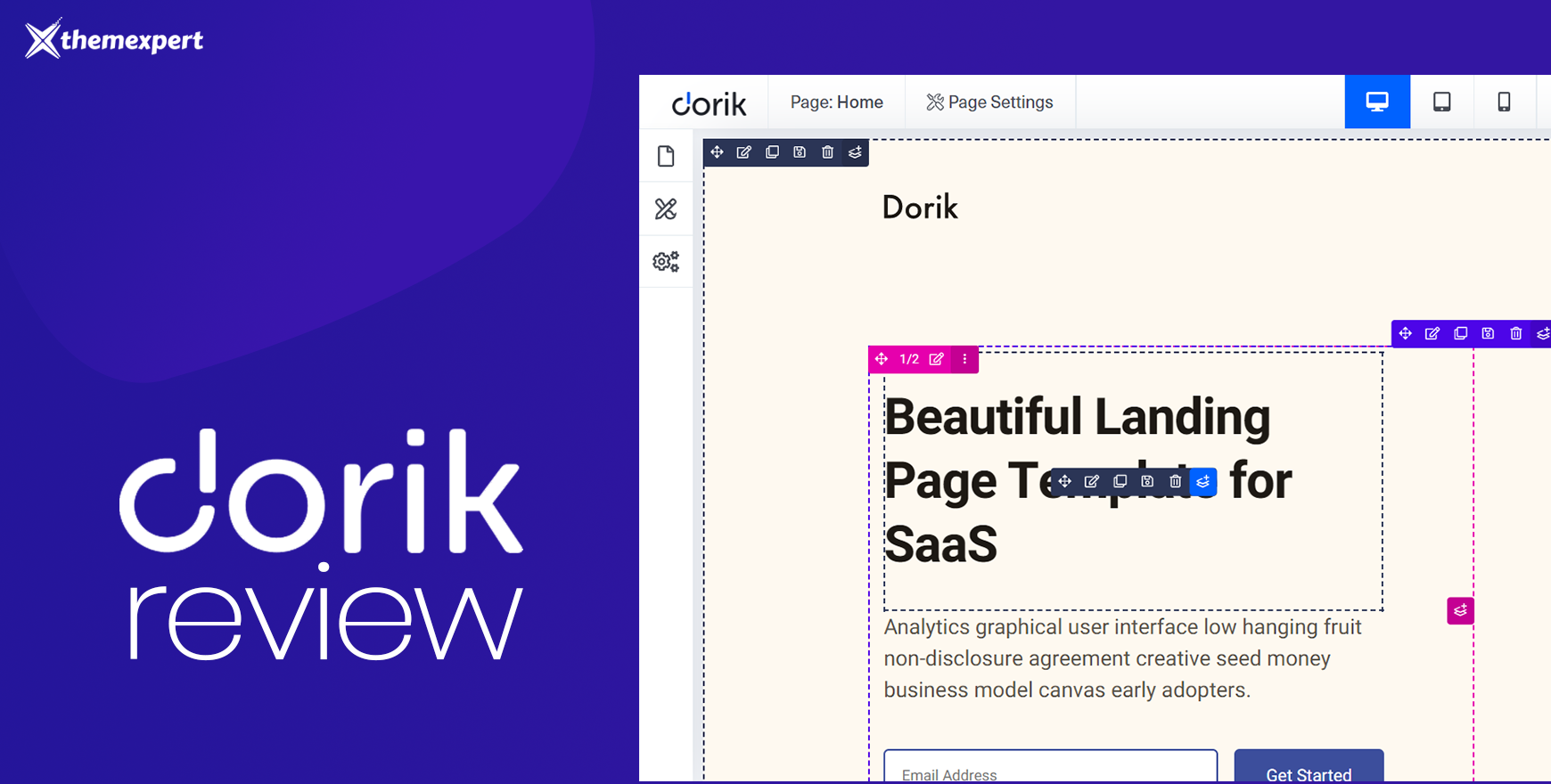
Customizing Your Design
Creating a no-code website with Dorik is not just simple; it’s fun too. One of the key aspects of making your website stand out is customizing your design. With Dorik, you have full control over your site’s look and feel, all without touching a single line of code. Whether you want to change the layout, adjust styles, or use the drag-and-drop builder, Dorik makes it easy.
Using The Drag-and-drop Builder
Dorik offers a user-friendly drag-and-drop builder. This tool lets you add elements to your website effortlessly. Want to add a text block, image, or button? Just drag the element to your desired spot. You can then adjust its position until it looks perfect. It’s all visual and intuitive. No coding skills needed.
Adjusting Styles And Layouts
After placing your elements, the next step is adjusting styles and layouts. Dorik provides a range of style options. You can change fonts, colors, and backgrounds easily. You can also adjust the spacing and alignment of your elements. This ensures your site looks balanced and professional.
Need a different layout for your sections? Dorik has you covered. Choose from pre-designed templates or create your own layout. This flexibility allows you to match your website’s design to your brand’s identity.
Adding Content
Adding content to your website is crucial. It makes your site engaging and informative. Dorik makes this process very simple. You can add text, images, videos, and other media quickly. Let’s explore how you can do this.
Inserting Text And Images
Inserting text is straightforward with Dorik’s drag-and-drop editor. Follow these steps:
- Drag a text block to your desired location.
- Click on the text block to start typing.
- You can format the text using the toolbar.
Inserting images is just as easy:
- Drag an image block to your chosen spot.
- Click on the block to upload an image from your computer.
- Adjust the size and alignment as needed.
Here is a quick example:
Welcome to Our Website
We are happy to have you here.

Embedding Videos And Media
Videos and other media can make your site more dynamic. Dorik allows easy embedding of various media types:
- Drag a video block to the place you want.
- Click the block and paste the video URL.
- You can adjust the size and other settings.
For embedding other media like audio or social feeds, follow a similar process:
- Drag the corresponding block to your desired location.
- Paste the URL or upload the file.
- Customize the settings as needed.
Here’s an example of embedding a YouTube video:
Adding content to your Dorik website is simple and intuitive. By following these steps, you can create a rich, engaging site for your visitors.

Credit: dorik.com
Setting Up Pages
Setting up pages on your website is crucial for a smooth user experience. With Dorik, you can easily create and organize pages without any coding skills. This section will guide you through creating new pages and organizing navigation menus.
Creating New Pages
To create new pages in Dorik, follow these simple steps:
- Go to the Dashboard and click on Pages.
- Click on the Add New Page button.
- Enter a Page Title that reflects the content of your new page.
- Select a Template if you want a pre-designed layout.
- Click on Create to add the new page to your site.
Once the page is created, you can start adding content using Dorik’s drag-and-drop editor.
Organizing Navigation Menus
Organizing your navigation menus helps visitors find information easily. Follow these steps to organize your navigation menus:
- Navigate to the Dashboard and click on Menus.
- Click on the Create New Menu button.
- Give your menu a name and click Create.
- Drag and drop pages into the menu in the desired order.
- You can also add submenus by dragging pages under a main menu item.
- Save your menu and assign it to a Menu Location on your site.
Proper organization of your navigation menu enhances the user experience and makes your website more accessible.
Integrating Features
Creating a no-code website with Dorik is straightforward. You can integrate many features to make your site functional and engaging. Integrating features is essential to meet your specific needs and deliver a great user experience. Below, we will explore two crucial aspects: Adding Contact Forms and Connecting Social Media.
Adding Contact Forms
Contact forms are vital for communication. Dorik allows you to add them easily. Follow these steps:
- Go to the Widgets section.
- Drag and drop the Contact Form widget onto your page.
- Customize the fields as needed. Common fields include:
- Name
- Message
- Set up the form settings. Input the email address to receive form submissions.
- Save and publish your changes.
Your visitors can now reach out easily. Contact forms enhance your website’s user engagement.
Connecting Social Media
Social media integration is crucial. It helps in promoting your website. Dorik simplifies this process. Here’s how to connect your social media accounts:
- Navigate to the Settings menu.
- Select Social Media Links.
- Enter the URLs of your social media profiles, such as:
Platform URL Facebook https://www.facebook.com/yourprofile Twitter https://www.twitter.com/yourprofile LinkedIn https://www.linkedin.com/in/yourprofile - Save the changes.
Social media icons will now appear on your website. This encourages visitors to follow your profiles, boosting your online presence.

Credit: www.themexpert.com
Publishing Your Website
Creating a website with Dorik is simple. Once your design is ready, the next step is publishing. This means making your website live for everyone to see. Follow these steps to ensure a smooth launch of your site.
Reviewing Your Site
Before you publish, review your site carefully. Check each page for errors or missing content. Ensure all links work and images load properly. A thorough review prevents issues later.
Pay attention to details. Verify your contact forms. Test any interactive elements. Your site should be easy to navigate and user-friendly.
Going Live
Once satisfied with your review, it’s time to go live. Click on the ‘Publish’ button in Dorik’s editor. Your site will now be visible to everyone online.
After publishing, share your website link with your audience. Promote it on social media and other channels. Keep an eye on your site for any feedback or issues that may arise.
Maintaining Your Website
Creating a no-code website with Dorik is just the beginning. Maintaining your website is crucial to keep it relevant and engaging. Regular updates and monitoring ensure your site remains effective and user-friendly.
Updating Content Regularly
Updating content regularly keeps your website fresh. Search engines favor sites with new content, boosting your SEO rankings. Here are some tips:
- Post new blog articles weekly.
- Update product descriptions and images monthly.
- Refresh your homepage content every three months.
Regular updates show visitors your site is active. This builds trust and keeps users coming back.
Monitoring Performance
Monitoring your website’s performance helps identify areas for improvement. Use tools like Google Analytics to track:
| Metric | What It Shows |
|---|---|
| Page Views | How often pages are visited |
| Bounce Rate | Percentage of visitors who leave after viewing one page |
| Session Duration | Average time visitors spend on your site |
Analyze these metrics to understand user behavior. Make changes to improve user experience and content relevance.

Credit: quixy.com
Frequently Asked Questions
What Is Dorik?
Dorik is a no-code website builder. It helps you create websites without coding skills.
How Do I Start Using Dorik?
Sign up on Dorik’s website. Choose a template. Customize it using drag-and-drop tools.
Can I Create An Online Store With Dorik?
Yes, Dorik supports e-commerce features. You can add products, manage inventory, and process payments.
Is Dorik Free To Use?
Dorik offers a free plan. It includes basic features. Premium plans provide more options and flexibility.
Conclusion
Creating a no-code website with Dorik is simple and efficient. You can build professional websites without any coding skills. Follow the steps, use the tools, and your site will be live in no time. With Dorik, web design becomes accessible for everyone.
Start today and see how easy it is to create your own website. Happy building!
-
Insurance3 years ago
Here Is How to Get Your Instant Car Insurance Online In The USA
-
Software as a Service-SaaS3 months ago
10 Essential SaaS Tools for Streamlining Your Business in 2024
-
gadgets3 years ago
Get The New iPhone 13 For 2022.Harry up.
-
Insurance3 years ago
Best Pet Insurance Companies & Plans
-
Finance & Accounting Software2 months ago
How Automated Expense Management Simplifies Your Financial Workflow Efficiently
-
Finance & Accounting Software3 months ago
Unlock Financial Clarity: How Contract Management Software Transforms Your Business
-
Make Money Online6 months ago
Creating Passive Income With Blogging: Step-By-Step Guide to Success
-
Finance & Accounting Software2 months ago
3 Top-Rated Free Accounting Software: Best Picks for 2024